From Dark Omen Wiki
Stub for detailing what WARTBED's GUI can and do look like.
Unit icons
Sources of inspiration for the WARTBED 'unit and regiments identification and usage interface.
The Total War games
| Total War titles have a very conventional RTT interface design with all units being presented in a Poker or Domino hand layout: each unit has its card (or brick) and these are lined up at the bottom of the screen. These bricks contain additional information, like unit strength and ammo left.
 Empire: Total War battle interface |
The Card Hand interface
Advantages:
- At-a-glance overview of army status
- Fast identification of a particular unit
- Fast interface to work with when doing non-map interacting unit tasks
- Standard model and recognisable
Disadvantages:
- No positional information
- Slow interface when performing unit-to-map operations (mouse must always switch between map and unit list)
- Enemy units must be presented in a different format
- Arguably detracting from immersion
- Limited screen space: risk of clutter or requiring scrolling
|

| 
| 
|
| Shogun: Total War GUI
| Medieval II: Total War GUI
Also notice radial action interface similar to Dark Omen's down to relative icon positioning. Coincidence?
| Empire: Total War
Card hand GUI failure from icon overcrowding
|
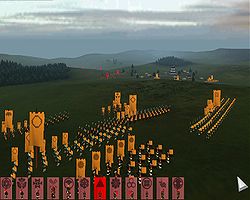
Dark Omen
| In Dark Omen the user interface is minimal with units being represented and identified by their regimental banners. The banners have two purposes: on the one hand they're hiding the UI buttons by letting them masquerading as regimental banners, thus increasing immersion. Secondly, they are regimental-specific dashboards acting as container for additional information.
The Dark Omen banners also includes information about
- Unit type (the banner bitmap, indicating both faction and type but in a heraldic way, requiring player memorisation of unit banners)
- Unique unit ID when multiple units use the same banner (a number indicating which of the type)
- Affiliation (indicated by the banner border colour)
- Orientation (an arrow beneath the banner itself)
- Visibility to the enemy (white arrow == visible; green == invisible)
- Routed (the arrow is yellow)
- Fleeing (a superimposed white flag)
|
The Banner interface
Advantages:
- Naturally indicates the unit's position
- Friends and foes are presented with the same interface
- Blends for increased immersion with a tactical setting, especially for pre-modern warfare games.
- Requires less screen real estate
- On average fast to work with for unit-map interactions since mouse does not have to be constantly moved to and from a unit icon area.
Disadvantages:
- Arguably slower to work with by requiring more mouse movements (mouse must potentially move all over the screen to select units, especially when multi-selecting)
- More restrictive a container for incorporating additional status information
- If icons are allowed to overlap they may clutter. If they are kept apart they may be disassociated with their unit. (Note that icons aligned to the screen edge should never be allowed to overlap.)
- High-speed units' icons may move fast enough to be difficult to click.
|

| 
|
Dark Omen
Notice spread of unit icons
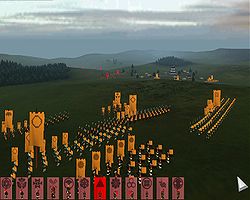
| Dark Omen
Icons not at the edges are allowed to overlap
|
WARTBED
There are several motivations for using either style of interface. One is for fidelity with the original game when designing a module. Another is that the interfaces may be argued to lend better or worse to different types of games; f.i a banner interface can be argued better for a terrain RTT while a card hand interface is better for a space game. And a third argument is simply personal preferences. The ultimate would be if both these styles were supported and selectable both as a module setting and as a user preference.